Contents
접기
브라우저 마다 다양한 css 가 지정되어 내가 지정한 것과 엉킬 수도 있기 때문에 미리 제거 해야 한다.
https://meyerweb.com/eric/tools/css/reset/
CSS Tools: Reset CSS
CSS Tools: Reset CSS The goal of a reset stylesheet is to reduce browser inconsistencies in things like default line heights, margins and font sizes of headings, and so on. The general reasoning behind this was discussed in a May 2007 post, if you're inter
meyerweb.com
사이트 내 적힌 코드
/* http://meyerweb.com/eric/tools/css/reset/
v2.0 | 20110126
License: none (public domain)
*/
html, body, div, span, applet, object, iframe,
h1, h2, h3, h4, h5, h6, p, blockquote, pre,
a, abbr, acronym, address, big, cite, code,
del, dfn, em, img, ins, kbd, q, s, samp,
small, strike, strong, sub, sup, tt, var,
b, u, i, center,
dl, dt, dd, ol, ul, li,
fieldset, form, label, legend,
table, caption, tbody, tfoot, thead, tr, th, td,
article, aside, canvas, details, embed,
figure, figcaption, footer, header, hgroup,
menu, nav, output, ruby, section, summary,
time, mark, audio, video {
margin: 0;
padding: 0;
border: 0;
font-size: 100%;
font: inherit;
vertical-align: baseline;
}
/* HTML5 display-role reset for older browsers */
article, aside, details, figcaption, figure,
footer, header, hgroup, menu, nav, section {
display: block;
}
body {
line-height: 1;
}
ol, ul {
list-style: none;
}
blockquote, q {
quotes: none;
}
blockquote:before, blockquote:after,
q:before, q:after {
content: '';
content: none;
}
table {
border-collapse: collapse;
border-spacing: 0;
}
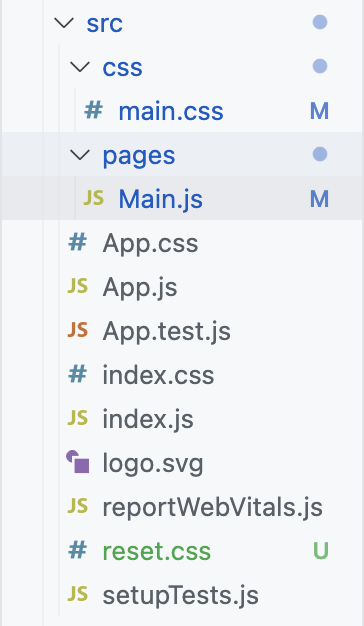
나는 파일이름은 reset.css 로 설정하고 바깥에 파일을 위치시켜 Main.js 로 import 시켰는데, 이게 맞는지는 모르겠다.
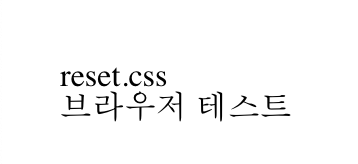
어쨌든 브라우저 요소가 사라지긴 했다.


Test 코드
<div>
<ul>
<li>reset.css</li>
<li>브라우저 테스트</li>
</ul>
</div>

'개발 문제 해결 기록 > 프론트' 카테고리의 다른 글
| [React] CORS 에러 (0) | 2024.10.16 |
|---|---|
| [React] OpenWeatherMap 날씨 api 연결 (0) | 2024.10.14 |
| [Spring] 깃허브 : 사이트 배포하기 (서버 내, Github Actions: 실습 예정) (0) | 2024.10.03 |
| [React] 깃허브 : 사이트 배포하기 (0) | 2024.10.01 |




