CKEditor
CKEditor 5 - Download Latest Version
Download a ready-to-use CKEditor 5 Build. Install, download or serve a ready-to-use rich text editor of your choice.
ckeditor.com

어떻게 가져와 사용할 것인지는 자유
내가 사용한 방법
1. head 태그 안에 CDN 을 복사해 넣는다.
<!--ckeditor -->
<script src="https://cdn.ckeditor.com/ckeditor5/41.4.2/classic/ckeditor.js"></script>
2. 사용할 부분에 div 태그 id 로 생성 = id로 ckeditor 를 넣어줄 거다.
hidden 타입의 input 태그는 ckeditor를 통해 적은 글을 넘기는데 사용하기 때문에
당연하게 form 태그가 나머지 태그를 감싸고 있어야 한다.
<table>
<tr>
<td colspan="4">
<div name="editor" id="noticeEditor">
<img name="noticeImage" id="noticeImage" src="#" alt="">
</div>
</td>
<input type="hidden" name="detail" id="noticeDetail">
</table>
<div class="button">
<button class="submit" id="noticeSubmit" type="submit">제출</button>
</div>
3. javascript
editor를 선언하고, 초기화를 진행한다.
document.addEventListener("DOMContentLoaded", function() {
let ckEditorInstanceNotice;
// noticeEditor 초기화
const noticeEditorElement = document.querySelector('#noticeEditor');
if (noticeEditorElement) {
ClassicEditor
.create(noticeEditorElement, {
// 이거는 필수로 안해줘도 되는 거 같긴 하다.
language: 'ko',
enterMode: 'paragraph',
removePlugins: ['AutoFormat']
})
.then(editor => {
ckEditorInstanceNotice = editor;
})
.catch(error => {
console.error('Error initializing noticeEditor:', error);
});
}
});
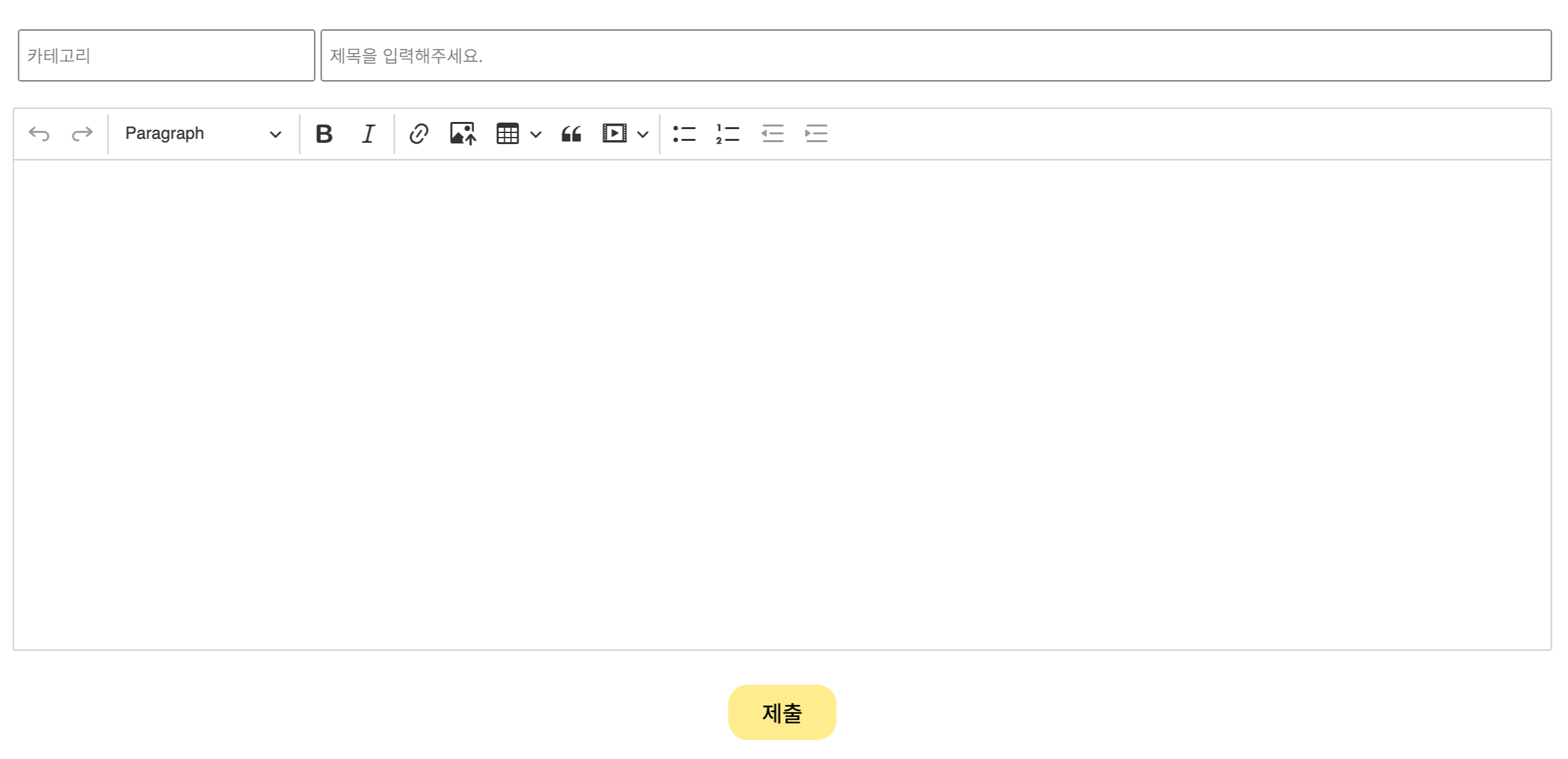
그러면 이렇게 내가 꾸려놓은 페이지에 ckeditor 가 제대로 뜨는지 확인하면 된다.
3-1. 데이터 가져오기
controller
@PostMapping("/noticeWrite")
public String noticeWrite(@RequestParam(value = "detail", required = false) String details,
@ModelAttribute NoticeDTO noticeDTO, RedirectAttributes rttr) {
try{
noticeDTO.setDetail(details);
noticeService.writeNotice(noticeDTO);
rttr.addFlashAttribute("message", "notice 작성 완료");
} catch (Exception e) {
rttr.addFlashAttribute("message", "notice 작성 중 오류가 발생했습니다.");
}
return "redirect:/admin/___";
헷갈리지 말아야 할 것 ::
아래 코드는 document.addEventListener("DOMContentLoaded", function() {}); 안에서 쓰여지고 있다.
$('#noticeSubmit').click(function(e) {
e.preventDefault(); // 기본 제출 동작 방지
if (!ckEditorInstanceNotice) {
console.error("CKEditor 인스턴스가 초기화되지 않았습니다.");
return;
}
// CKEditor에서 텍스트 가져오기
let contents = ckEditorInstanceNotice.getData().trim();
// 숨겨진 필드에 값 설정
$("#noticeDetail").val(contents);
if (confirm("제출하시겠습니까?")) { // 사용자 확인 요청
$('#noticeSubmitForm').submit(); // 폼 제출
}$("#noticeDetail").val(contents); --> 이 부분이 input hidden 타입의 태그 이다.
+) 사용 시 태그를 없애고 싶다면?
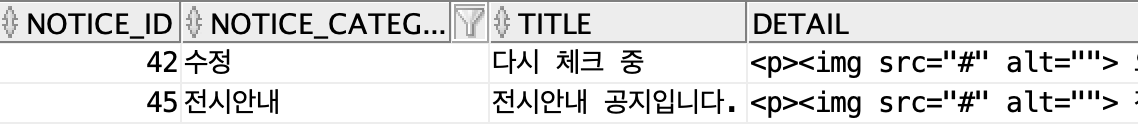
이렇게 DB로 보낸 데이터를 사용할때 태그도 함께 저장이 된다.

이 때 replace 를 사용해서 태그가 나올 애들을 지워도 되지만, th:utext 를 사용하면 태그가 보이지 않는다.
th:utext 는 th:text 를 사용하는 태그에서 사용하면 되며, input 태그는 th:text 를 사용하지 않기 때문에 th:value 를 사용하면 된다.
++ 이미 했던 걸 다시 복기하며 적다보니 빠진 부분이 있을수도 있다..
때문에 공식 문서를 보며 오류를 잡거나, 다른 블로그, 혹은 지피티 같이 챗봇의 도움을 받는 것도 추천한다.
'개인 공부 > 연결, 설치' 카테고리의 다른 글
| [M1] MySQL 설치하기 (0) | 2024.11.07 |
|---|---|
| [Node, TypeScript] nodemon 설치 (0) | 2024.10.19 |
| [PyTorch] 에어 M1 파이토치(PyTorch) 설치 (0) | 2024.09.03 |
| M1 labelImg 설치 (0) | 2024.09.03 |




