HTML (Hypertext Markup Language)
웹문서를 구성하는 요소 : HTML(정적인 요소), CSS(디자인적 요소), JavaScript(반응형 웹)
My First Heading
My First paragraph

HTML 특성
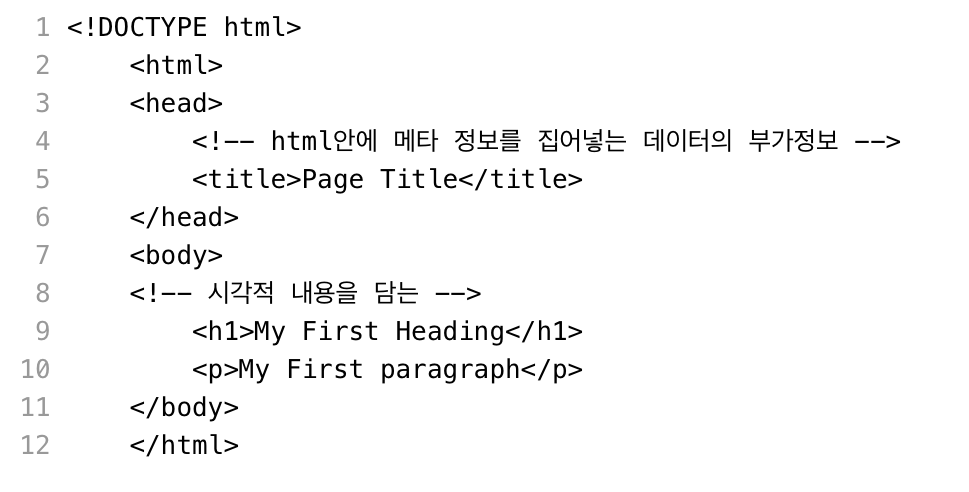
- 중첩 , 닫는 태그 생략 안함, 빈 html 요소(<br>), 대소문자 구분 안 함, 계층적
HTML 속성
- 속성은 항상 시작태그에 지정된다.
- href 속성, 태그 <a>는 하이퍼링크를 정의
<a href = "https:// www.naver.com">네이버사이트</a>
- src 속성, 태그 <img>는 페이지에 이미지를 삽입하는데 사용된다.
<img src = "img_girl.jpg" width= "500" height = "600" >
HTML 주석 <!-- 이곳에 주석을 적으면 된다. -->
HTML 스타일
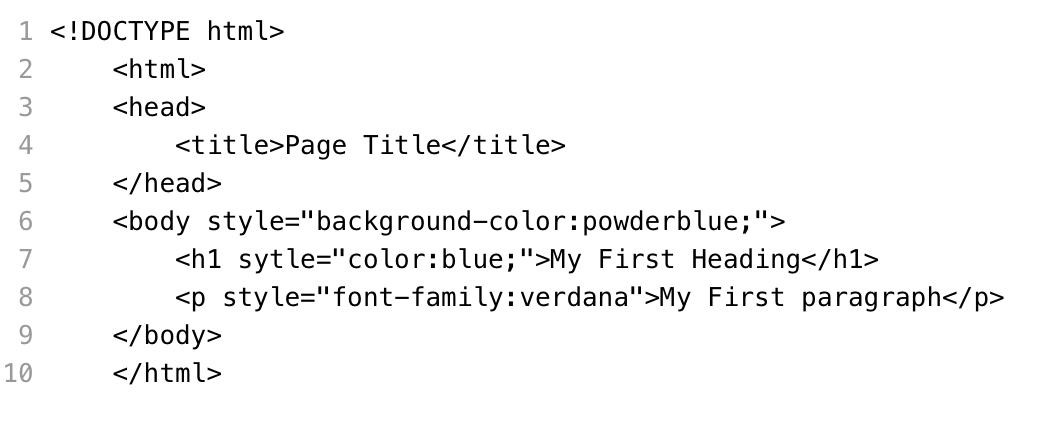
- <tagname style="property:value;">
- 배경색: <body style = "background-color:powderblue;"></body>
- 텍스트 색상: <h1 style ="color:blue;"> This is a heading</h1>
- 글꼴: <p style="font-family:verdana">This is a paragraph</p>
- 텍스트 크기: <p style="font-size:300%">This is a paragraph</p>
My First Heading
My First paragraph

CSS cascanding Style Sheet
시각적 요소를 정의하기 위한 스타일 시트 언어
(상위 요소에 적용된 스타일이 상위내의 모든 하위 요소에도 적용 된다.)
사용
- 인라인: html 요소 내부에 style 속성 사용 -> 단일 html 요소 고유한 스타일 적용
- 내부: <head> 영역 안에 <style> 요소 사용 -> 단일 html 요소 스타일 정의하는데 사용
- 외부: <link> 요소를 사용하여 외부 css 파일 연결 -> 많은 html 스타일 정의하는데 사용
CSS 선택자(selector)
| 선택자 종류 | 선택자 사용 | CSS내 선택자 역할 |
| 요소(태그) 선택자 | 태그 이름 | 지정한 모든 태그 선택 |
| id 선택자 | #id이름 | 같은 이름을 갖는 id는 하나만 존재 |
| class 선택자 | .class 이름 | 다수 요소 선택 사용 |
'국비 교육 > 데이터' 카테고리의 다른 글
| [데이터 수집] 정규 표현식(Regular Expression) -3 (0) | 2023.10.31 |
|---|---|
| [데이터 수집] 정규 표현식(Regular Expression) -2 (0) | 2023.10.31 |
| [데이터 수집] 정규 표현식(Regular Expression) -1 (0) | 2023.10.31 |
| [데이터 수집] 웹 스크래핑 -1 (0) | 2023.10.30 |


