요구사항
- 기능
1. 최종 파일은 3개 (*.html, *.css, *.js)로 분리하여 작성한다.
2. 7개의 과목은 0~100사이의 점수로 입력 받는다. 점수 범위를 벗어나거나 문자열이 입력될 경우 경고창 출력
3. “결과 확인” 버튼을 클릭하면 종합점수가 출력된다. 종합점수 = 각 과목은 10% + 프로젝트 2회 20% + 출석률 20%
- 디자인 (크기와 글꼴, 색상은 임의의 값을 사용한다.)
1.웹 문서 전체 배경색 지정
2. 글꼴은 지정된 글꼴 외에 구글 웹 폰트 사용
3. 전체 화면은 가운데로 정렬
4. 입력상자의 초기값은 오른쪽 정렬
5. 결과확인 버튼 : 모서리 라운드처리, 배경색상 그라데이션(임의의 값), 마우스를 올리면 그림자 처리,
결과확인 버튼을 클릭하면 결과가 종합 평가 점수에 출력(소수점은 처리하지 않아도 된다.)
구현 내용
- html
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>종합평가 결과</title>
<!-- 구글 폰트-->
<link rel="preconnect" href="https://fonts.googleapis.com">
<link rel="preconnect" href="https://fonts.gstatic.com" crossorigin>
<link href="https://fonts.googleapis.com/css2?family=Hahmlet:wght@300&family=Noto+Serif+KR&display=swap" rel="stylesheet">
<!-- css-->
<link rel="stylesheet" href="./css/freontedExam.css">
<script defer src="./script/frontedExam.js"></script>
</head><body>
<div class="wrapper">
<h2 id="title">[ 종합 평가 점수 ]</h2>
<ol>
<li>
<span>Java Fundamental : </span>
<input type="text" placeholder="0" class="subjectScore sub"> 점
</li>
<li><span>Oracle Database : </span>
<input type="text" placeholder="0" class="subjectScore sub"> 점
</li>
<li>
<span>Web Frontend : </span>
<input type="text" placeholder="0" class="subjectScore sub"> 점
</li>
<li>
<span>Web Backend : </span>
<input type="text" placeholder="0" class="subjectScore sub"> 점
</li>
<li>
<span>1차 Project : </span>
<input type="text" placeholder="0" class="subjectScore project"> 점
</li>
<li>
<span>2차 Project: </span>
<input type="text" placeholder="0" class="subjectScore project"> 점
</li>
<li>
<span>출 석 률: </span>
<input type="text" placeholder="100" class="subjectScore attendence"> %
</li>
</ol>
<input type="button" id="confirm" value="결과 확인">
<p class="msg">※ 각 과목은 10%, 프로젝트 2회 각 20%, 출석률 20%로 총 100%로 점수 환산함</p>
<div class="finalResult">
<h2 id="finalTitle"># 최종 결과:</h2>
<span id="total">종합 평가 점수: </span> <span id="avg">0</span>점
</div>
</div>
</body>
- 자바스크립트
사용 되는 과목들의 ID에 subjectScore 글자를 넣어 모든 점수를 가져온다.
ID 나 Class 등 문서를 통해 읽어오는 방식은 s 가 붙어 복수형으로 보이면 전부 배열로 반환된다는 점을 알고 있어야 한다.
문자열을 입력하면 해당 지점에 점수가 계산되어 나타나야 하므로 'keyup' 이벤트를 사용한다.
let score = document.getElementsByClassName('subjectScore')
let total = 0;
// 점수를 입력하는 input 상자에 이벤트 설정
for(let i= 0; i<score.length; ++i){
score[i].addEventListener('keyup', scoreInput);
}
점수들을 검증
과목의 점수를 작성할때 0~ 100까지 오직 숫자만 들어갈 수 있도록 설정한다.
점수들을 합할때는 형 변환 필수(문자로 읽었을때)
function scoreInput(){
//alert();
let subjectScore = this.value;
if((subjectScore < 0 || subjectScore > 100) || isNaN(subjectScore)){
alert('과목의 점수는 0 ~ 100 사이여야 합니다.');
this.select();
return;
}
total += parseFloat(this.value);
}
과목만 점수를 가져오기
function finalResult(){
//alert();
let totalScore = 0;
let subjects = document.getElementsByClassName('sub'); // 각 과목점수 조회
// 과목이 여러개이므로 배열로 반환되기 때문에 fOR문을 써야한다.
for(let i =0; i< subjects.length; ++i){
totalScore += parseFloat(subjects[i].value)*0.1;
}
프로젝트 점수만 가져오기
// 프로젝트 점수를 조회
let projects = document.getElementsByClassName('project');
for(let i = 0; i<projects.length; ++i){
totalScore += parseFloat(projects[i].value)*0.2;
}
출석 점수까지 조회
출석 점수까지 조회하여 '결과확인' 버튼을 누르면 바로 평균을 계산한 값을 innerHTML을 사용하여 문서에 작성시킨다.
innerHTML 은 닫힌 태그에서 사용하며, 열린태그 에서는 value를 사용하여 값을 넣는다.
// 출석 점수 조회
let attendence = document.getElementsByClassName('attendence')[0];
totalScore += parseFloat(attendence.value)*0.2;
let finalData = `<b style="background-color:darkseagreen; font-weight:bold;">${totalScore}</b>`;
document.getElementById('avg').innerHTML = finalData;
}
- CSS
본문 전체에 색, 폰트, 폰트 크기 지정
body{
background-color: cornsilk;
font-family: 'Hahmlet', serif;
font-size: 1.1em;
}
div태그에 class가 wrapper에 해당되는 요소의 가로폭을 800으로 하고, 여백을 상하는 없이, 좌우는 자동으로 조절하게 하였다.
div.wrapper{
width: 800px;
margin: 0 auto;
}
h2 태그에 id가 title인 요소에 폰트, 안쪽 여백, 배경색, 글자색, 글자 정렬 수정했다.
h2#title {
font-family: 'Noto Serif KR', serif;
padding: 5px;
background-color: black;
color: azure;
text-align: center;
}
ol 태그에 왼쪽 여백 수정, span 태그에 인라인처럼 배치되지만 블록처럼 크기를 지정하고 넓이를 수정
(ol태그는 순서가 있는 목록을 작성할때 사용)
ol {
margin-left: 80px;
}
span {
display: inline-block; /* 폭, 높이는 인라인에 적용이 안된다,*/
width: 200px;
}
input 태그의 type="text" 인 태그의 정렬, 바깥 여백, 넓이 지정
input[type='text']{
text-align: right;
display: inline-block;
margin: 8px 2px;
height: 20px;
}
input 태그에 type="button" 인태그에 요소들 수정.
background:linear-gradient(45deg,rgba(78,197,127,0.9) 0%, rgba(38,159,155) 100%); 는 버튼 색상의 그라데이션을 입히는 요소이다.
input[type='button']{
font-family: 'Noto Serif KR', serif;
display: block;
margin: 0 auto;
width: 200px;
height: 50px;
border-radius: 25px;
border: 0px;
font-weight: bolder;
color: white;
background: linear-gradient(45deg,rgba(78,197,127,0.9) 0%, rgba(38,159,155) 100%);
}
input 태그의 id 가 'confirm' 인 곳에 마우스를 올리면 커서가 변경되고 박스에 그림자가 생기도록 설정
input#confirm:hover{
cursor: pointer;
box-shadow: 2px 2px 5px rgba(0, 0, 0, 0.5);
}
글자를 중간으로 두고 p태그의 class = msg 인 요소의 글자 굵기를 변경한다.
div.finalResult,
p.msg{
text-align: center;
}
p.msg{
font-weight: bold;
}
최종 결과 글자 요소 수정
#finalTitle{
display: inline-block;
text-shadow: 1px 1px 1px rgba(0, 0, 0, 0.5);
color: rgb(123, 80, 0);
}
span 태그의 id가 total, avg 인 요소 수정
.finalResult span#total{
display: inline-block;
width: 300px;
}
.finalResult span#avg{
display: inline-block;
width: 50px;
}
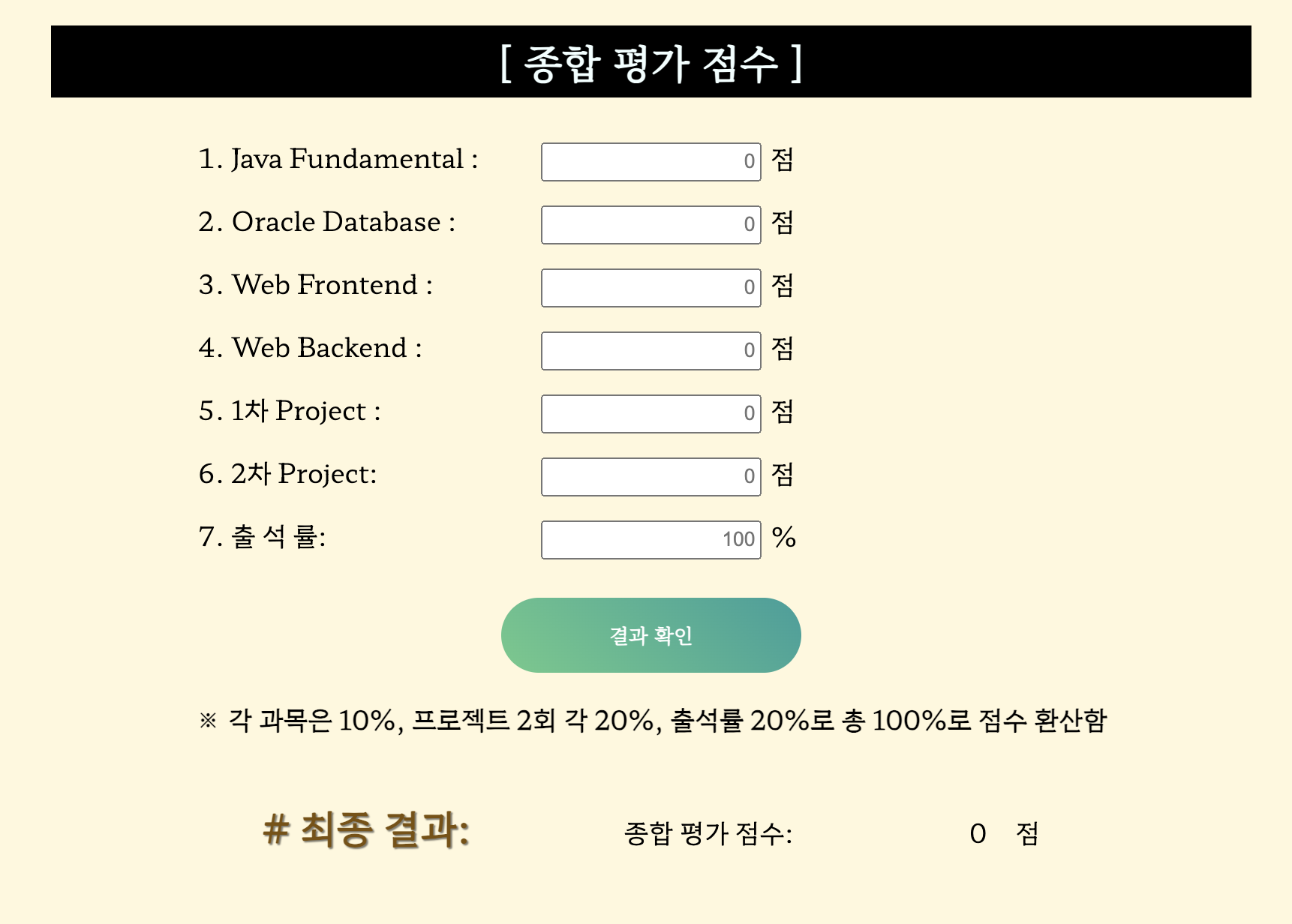
결과 예제

'국비 교육 > 프론트엔드' 카테고리의 다른 글
| [자바스크립트] (예제) 배달음식 주문 예제 (0) | 2024.03.10 |
|---|---|
| [자바스크립트] Node , 고객관리 프로그램 예제 (0) | 2024.03.09 |
| [자바스크립트] classList, 예제- 다크모드 버튼 구현 (0) | 2024.03.09 |
| [자바스크립트] 회원가입 검증 예제 (0) | 2024.03.09 |




